מדריך תפריט ראשי לאחדות
ממשק משתמש (UI) משלב גרפיקה, טקסט וכפתורים וממלא תפקיד מכריע במתן חווית משחק מהנה.
התפריט הראשי הוא אחד החלקים הבולטים ביותר של ממשק המשתמש מכיוון שהוא בדרך כלל הדבר הראשון ששחקנים רואים בעת טעינת המשחק.
במדריך זה, אני אראה כיצד ליצור תפריט ראשי ב-Unity באמצעות UI Canvas.
שלב 1: עיצוב התפריט הראשי
- צור קנבס חדש (GameObject -> ממשק משתמש -> קנבס)

- צור תמונה חדשה על ידי לחיצה ימנית על Canvas -> ממשק משתמש -> תמונה (זה יהיה רקע התפריט)

- הקצה את הטקסטורה לתמונה שנוצרה לאחרונה. אתה יכול להשתמש בתמונה למטה (לחץ לחיצה ימנית -> שמור בשם...), ולוודא שסוג הטקסטורה שלה מוגדר ל-'Sprite (2D and UI)' בהגדרות ייבוא:

- צור סקריפט חדש, קרא לו SC_BackgroundScaler ואז הדבק בתוכו את הקוד למטה:
SC_BackgroundScaler.cs
using UnityEngine;
using UnityEngine.UI;
[ExecuteInEditMode]
public class SC_BackgroundScaler : MonoBehaviour
{
Image backgroundImage;
RectTransform rt;
float ratio;
// Start is called before the first frame update
void Start()
{
backgroundImage = GetComponent<Image>();
rt = backgroundImage.rectTransform;
ratio = backgroundImage.sprite.bounds.size.x / backgroundImage.sprite.bounds.size.y;
}
// Update is called once per frame
void Update()
{
if (!rt)
return;
//Scale image proportionally to fit the screen dimensions, while preserving aspect ratio
if(Screen.height * ratio >= Screen.width)
{
rt.sizeDelta = new Vector2(Screen.height * ratio, Screen.height);
}
else
{
rt.sizeDelta = new Vector2(Screen.width, Screen.width / ratio);
}
}
}- צרף את הסקריפט SC_BackgroundScaler לתמונה חדשה שנוצרה. (עם ההצמדה, הסקריפט ישתלם אוטומטית את תמונת הרקע כך שתתאים למסך):

צור כפתורי תפריט:
- לחץ לחיצה ימנית על Canvas -> Create Empty ואז שנה את שמו ל-"MainMenu". אובייקט זה יכיל את רכיבי ממשק המשתמש עבור התפריט הראשי.
- צור טקסט חדש על ידי לחיצה ימנית על האובייקט "MainMenu" -> ממשק משתמש -> טקסט. זה יהיה טקסט כותרת.
- שנה את הטקסט לשם המשחק שלך (במקרה שלי זה יהיה "Game Title"):

- שנה את יישור הפסקה למרכז באמצע ואת הצבע ללבן:

- לבסוף, שנה את גודל הגופן למשהו גדול יותר (לדוגמה 30) ואת סגנון הגופן למודגש.
עם זאת, תבחין שהטקסט נעלם, זה בגלל שהמידות של ה-Rect Transform קטנות מדי. שנה אותם למשהו גדול יותר (לדוגמה רוחב: 400 גובה: 100), גם הזז אותו מעט למעלה על ידי שינוי Pos Y ל-50:

- צור 3 כפתורים (לחץ לחיצה ימנית על האובייקט "MainMenu" -> ממשק משתמש -> כפתור 3 פעמים) והזיז כל כפתור למטה ב-30 פיקסלים.
- שנה את הטקסט של כל כפתור ל-"Play Now", "Credits" ו-"Quit" בהתאמה:

- שכפלו את האובייקט "MainMenu" ושנו את שמו ל-"CreditsMenu", הסר את כל הכפתורים שבתוכו מלבד הכפתור "Quit", ושנו את הטקסט שלו ל-"Back".
- שנה את גודל הגופן של הכותרת Text ב-"CreditsMenu" למשהו קטן יותר (לדוגמה 14), שנה את Pos Y ל-0 והקלד את טקסט הקרדיטים.

שלב 2: תכנת את לחצני התפריט
כעת עלינו להפוך את הכפתורים לפונקציונליים על ידי יצירת סקריפט.
- צור סקריפט חדש, קרא לו SC_MainMenu ואז הדבק בתוכו את הקוד למטה:
SC_MainMenu.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SC_MainMenu : MonoBehaviour
{
public GameObject MainMenu;
public GameObject CreditsMenu;
// Start is called before the first frame update
void Start()
{
MainMenuButton();
}
public void PlayNowButton()
{
// Play Now Button has been pressed, here you can initialize your game (For example Load a Scene called GameLevel etc.)
UnityEngine.SceneManagement.SceneManager.LoadScene("GameLevel");
}
public void CreditsButton()
{
// Show Credits Menu
MainMenu.SetActive(false);
CreditsMenu.SetActive(true);
}
public void MainMenuButton()
{
// Show Main Menu
MainMenu.SetActive(true);
CreditsMenu.SetActive(false);
}
public void QuitButton()
{
// Quit Game
Application.Quit();
}
}- צרף את SC_MainMenu לאובייקט Canvas
- הקצה את האובייקט "MainMenu" למשתנה התפריט הראשי
- הקצה את האובייקט "CreditsMenu" למשתנה תפריט קרדיטים
השלב האחרון הוא לאגד פונקציות SC_MainMenu לכל כפתור.
- בחר את הלחצן וב-"On Click ()" לחץ על (+) כדי להוסיף משתנה אלמנט חדש:

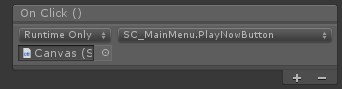
- הקצה את האובייקט עם סקריפט SC_MainMenu (Canvas) ללחצן "On Click ()" ובחר את הפונקציה המתאימה ללחצן ("PlayNowButton()" עבור כפתור Play Now, "CreditsButton()" עבור כפתור הקרדיטים, "QuitButton()" עבור כפתור Quit ו- "MainMenuButton()" ללחצן החזרה בתפריט הקרדיטים).


התפריט הראשי מוכן כעת.
הערה: הפונקציה PlayNowButton() ב-SC_MainMenu.cs תנסה לטעון סצנה בשם "GameLevel". אז ודאו שיש לכם סצנה בשם "GameLevel", שמתווספת גם להגדרות Build (לחילופין תוכלו לשנות את השם בשורה הזו כך שיתאים לשם הסצנה שאתם רוצים לטעון).
מעוניין ללמוד עוד על יצירת ממשק משתמש? עיין במדריך שלנו בנושא כיצד ליצור פקדי מגע ניידים בUnity.