מדריך מינימפה מסוג סקירה עבור Unity
רמות המשחק מגיעות בצורות וצורות רבות, מרמות דו-ממד פשוטות ועד לרמות תלת-ממד מורכבות יותר, עם חללים ומסדרונות עצומים.
Minimap היא מפה מיניאטורית הממוקמת בדרך כלל בפינת המסך ומשמשת לעתים קרובות במשחקי וידאו כדי לעזור לשחקנים לנווט ברמת המשחק.
במדריך זה אראה כיצד ליצור מינימפה מעגלית ב-Unity, באמצעות UI canvas.
שלבים
עבור בקר הנגן, אני אשתמש ב-בקר FPS הזה.
כדי ליצור מיני מפה, בצע את השלבים הבאים:
- פתח את הסצנה עם רמת המשחק שלך
- צור קנבס ממשק משתמש חדש, אם אין לך כזה (GameObject -> ממשק משתמש -> קנבס)
- צור תמונה חדשה, על ידי לחיצה ימנית על Canvas -> ממשק משתמש -> תמונה
- הקצה את הספרייט למטה לתמונה (לחץ לחיצה ימנית להורדת התמונה)

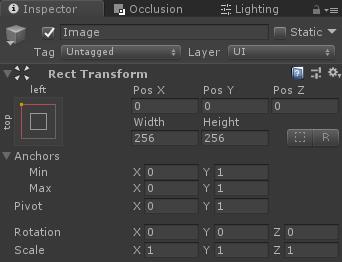
- שנה את יישור התמונה לפינה השמאלית העליונה ואת הציר ל- (0, 1)


- צור תמונת Raw חדשה, על ידי לחיצה על Canvas -> UI -> Raw Image (ודא שהתמונה הגולמית ממוקמת לפני תמונת הרדאר בהיררכיה, כך שהיא תוצג מאחור).

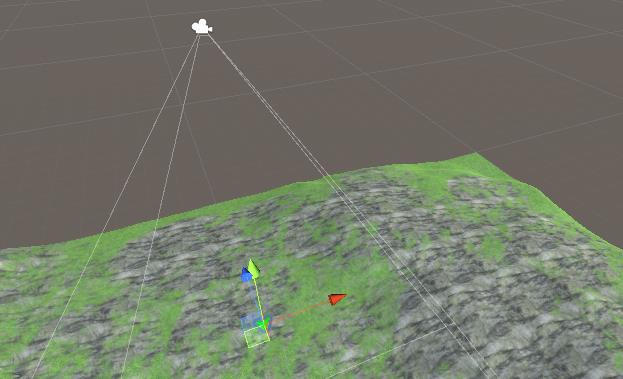
- צור מצלמה חדשה, שם לה "Minimap_Camera", הצב אותה מעל הנגן שלך ואז הפנה אותה כלפי מטה
- הסר Audio Listener מ "Minimap_Camera"
- צור מרקם עיבוד חדש (בתצוגת פרויקט צור -> מרקם עיבוד) ותן לו שם "MinimapTexture"
- הקצה מרקם עיבוד חדש שנוצר למרקם היעד "Minimap_Camera"
![]()
- הקצה "MinimapTexture" לטקסטורת תמונה גולמית

כעת עלינו להוסיף מסכת ספרייט, כך שהתמונה תחתוך יפה:
- שכפל את תמונת הרדאר
- שנה את המרקם של התמונה המשוכפלת לספרייט למטה (לחץ לחיצה ימנית להורדת התמונה):

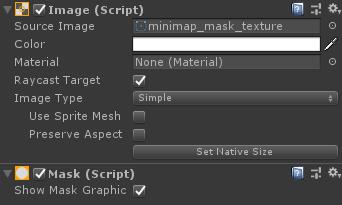
- הוסף רכיב מסכה לתמונת המסכה

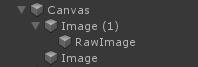
- הזז את התמונה הגולמית עם מרקם עיבוד בתוך תמונת המסכה

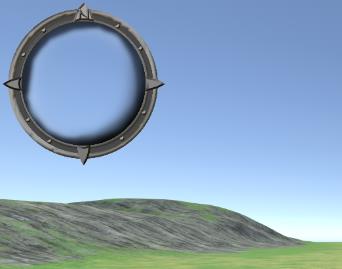
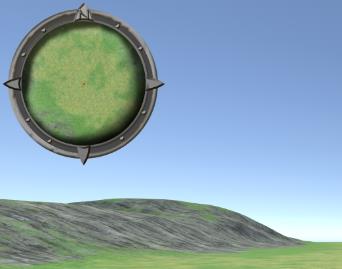
התמונה הסופית אמורה להיחתך כעת:

כפי שאתה יכול לראות, מצלמת המינימפה מציגה את המפה כפי שהיא, כולל הנגן וכל אובייקט דינמי, אבל זה לא מה שאנחנו רוצים, אנחנו מה להראות רק את המפה בלי שום אובייקטים דינמיים.
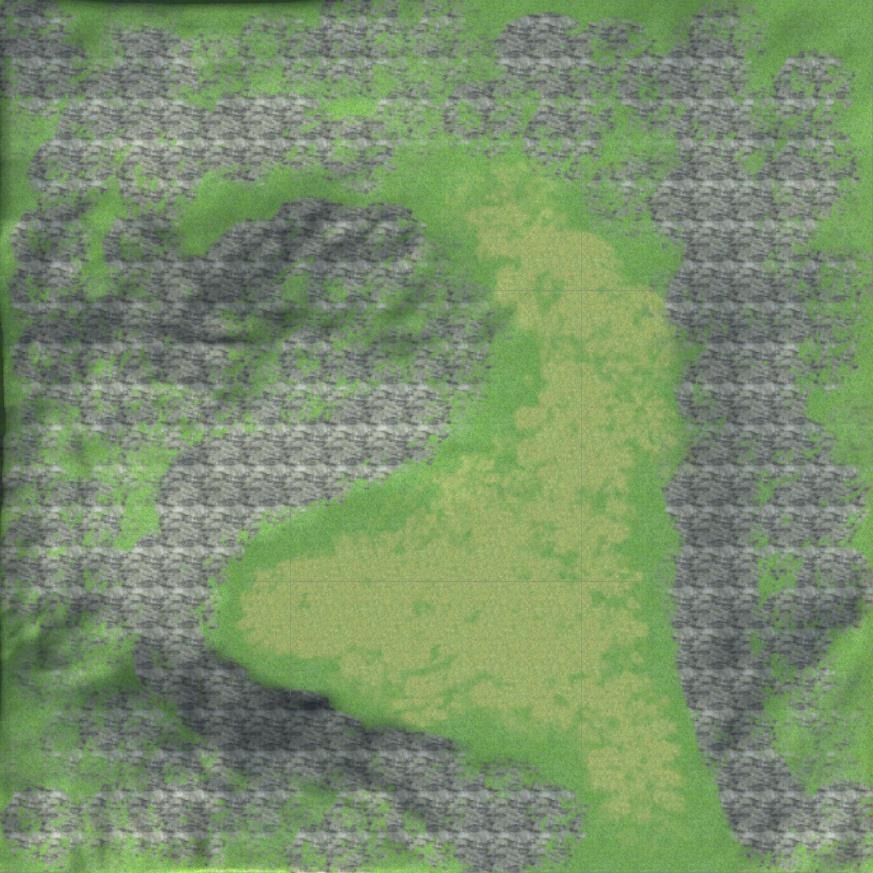
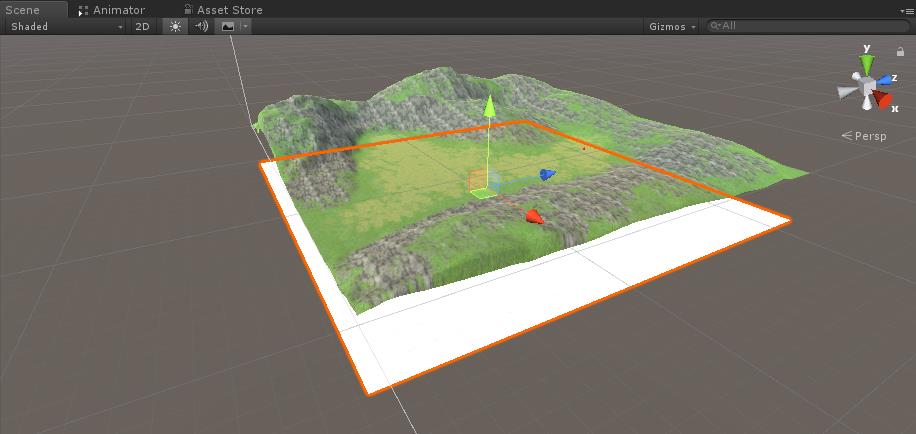
- צלם צילום מסך של התצוגה העליונה של המפה (לפני שתעשה זאת, השבת את כל האובייקטים הדינמיים כגון שחקנים, אויבים וכו')

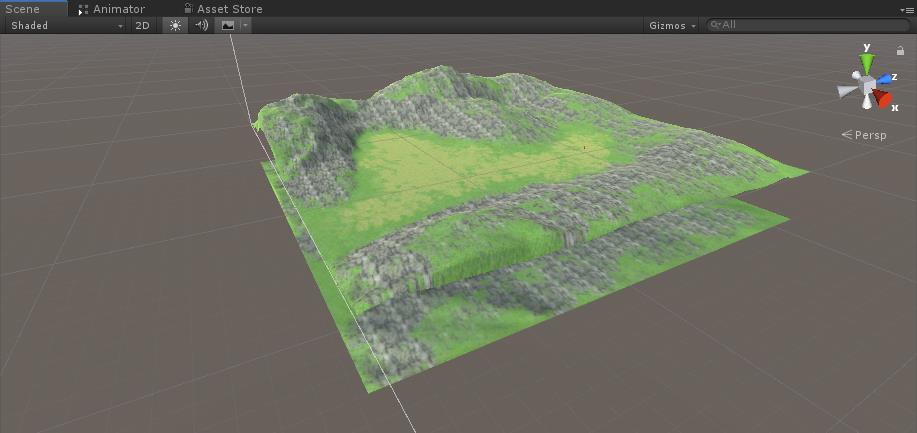
- צור Quad חדש (GameObject -> 3D Object -> Quad) והצב אותו מתחת למפה, כך:

- הקצה את צילום המסך ל-Quad ושנה את החומר Shader ל "Unlit/Texture"
- ודא שמיקום צילום המסך ב-Quad תואם למפה:

- שנה את שכבת ה-Minimap Quad ל "UI"
- ב-"Minimap_Camera" שנה את מסיכת החיתוך ל "UI"
- צור Quad נוסף והזז אותו בתוך האובייקט "Minimap_Camera", הקצה לו את התמונה למטה:

- שנה את ה-Shader על חץ Quad ל "Unlit/Transparent"

- שנה את שכבת החץ Quad ל "UI"
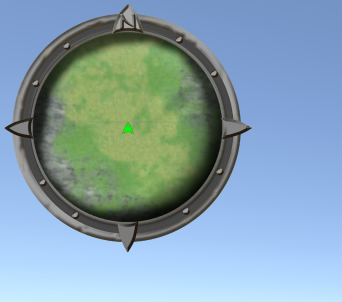
הנה התוצאה הסופית:

- צור סקריפט חדש, שם לו "SC_MinimapCamera" והדבק בתוכו את הקוד למטה:
SC_MinimapCamera.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SC_MinimapCamera : MonoBehaviour
{
public Transform target;
float defaultPosY;
// Start is called before the first frame update
void Start()
{
defaultPosY = transform.position.y;
}
// Update is called once per frame
void Update()
{
// Apply position
transform.position = new Vector3(target.position.x, defaultPosY, target.position.z);
// Apply rotation
transform.rotation = Quaternion.Euler(90, target.eulerAngles.y, 0);
}
}- צרף את הסקריפט SC_MinimapCamera לאובייקט "Minimap_Camera".
- הקצה את הנגן שלך למשתנה Target ב-SC_MinimapCamera.
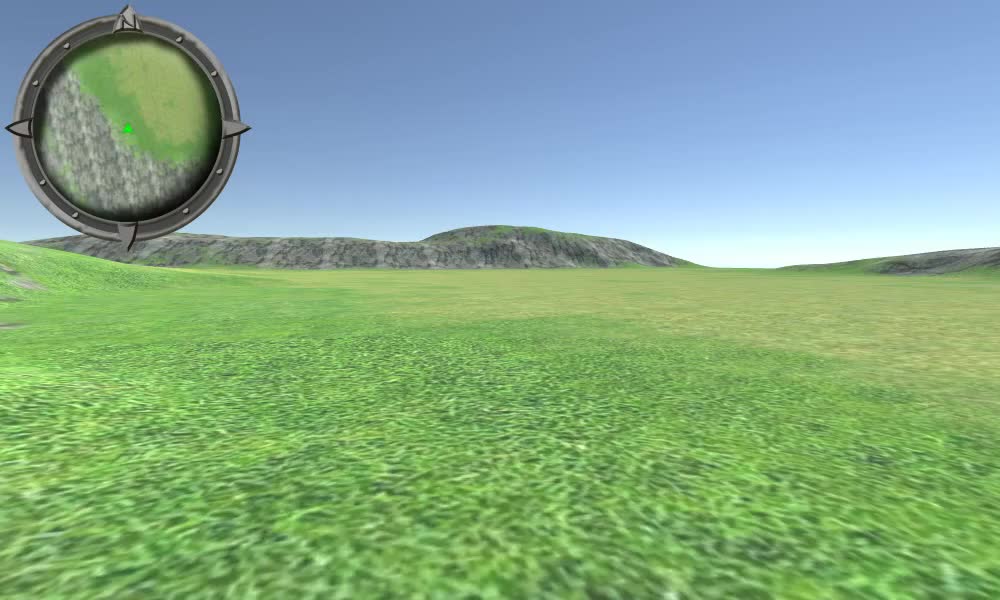
מפת המיני מוכנה כעת, כדי להשתמש בה פשוט הסתובבו במפלס ותראו את שינוי המיקום.