אפקט הולוגרמה באחדות
הולוגרמה היא הקרנה תלת מימדית של אובייקט או אדם על אזור סמוך, על ידי שימוש בטכניקה הנקראת מפגש קרן אור.
למרות שלא קיימות הולוגרמות אמיתיות, הרעיון זכה לפופולריות רבה על ידי סרטים ורומנים בז'אנר המדע הבדיוני.
במדריך זה, אני אראה כיצד ליצור Shader הולוגרמה עם אפקט תקלה ב-Unity.

בדוק את ה-Horizon Bending Shader הזה
שלב 1: צור הצללה הולוגרמה
אפקט ההולוגרמה נעשה בעזרת Shader מותאם אישית.
כדי ליצור הצללה הולוגרמה, בצע את השלבים הבאים:
- צור Shader חדש ותן לו שם "Hologram"
- הסר את כל מה שבתוכו ואז הדבק את הקוד למטה:
Hologram.shader
//sharpcoderblog.com @2019
Shader "FX/Hologram Shader"
{
Properties
{
_Color("Color", Color) = (0, 1, 1, 1)
_MainTex("Base (RGB)", 2D) = "white" {}
_AlphaTexture ("Alpha Mask (R)", 2D) = "white" {}
//Alpha Mask Properties
_Scale ("Alpha Tiling", Float) = 3
_ScrollSpeedV("Alpha scroll Speed", Range(0, 5.0)) = 1.0
// Glow
_GlowIntensity ("Glow Intensity", Range(0.01, 1.0)) = 0.5
// Glitch
_GlitchSpeed ("Glitch Speed", Range(0, 50)) = 50.0
_GlitchIntensity ("Glitch Intensity", Range(0.0, 0.1)) = 0
}
SubShader
{
Tags{ "Queue" = "Overlay" "IgnoreProjector" = "True" "RenderType" = "Transparent" }
Pass
{
Lighting Off
ZWrite On
Blend SrcAlpha One
Cull Back
CGPROGRAM
#pragma vertex vertexFunc
#pragma fragment fragmentFunc
#include "UnityCG.cginc"
struct appdata{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
float3 normal : NORMAL;
};
struct v2f{
float4 position : SV_POSITION;
float2 uv : TEXCOORD0;
float3 grabPos : TEXCOORD1;
float3 viewDir : TEXCOORD2;
float3 worldNormal : NORMAL;
};
fixed4 _Color, _MainTex_ST;
sampler2D _MainTex, _AlphaTexture;
half _Scale, _ScrollSpeedV, _GlowIntensity, _GlitchSpeed, _GlitchIntensity;
v2f vertexFunc(appdata IN){
v2f OUT;
//Glitch
IN.vertex.z += sin(_Time.y * _GlitchSpeed * 5 * IN.vertex.y) * _GlitchIntensity;
OUT.position = UnityObjectToClipPos(IN.vertex);
OUT.uv = TRANSFORM_TEX(IN.uv, _MainTex);
//Alpha mask coordinates
OUT.grabPos = UnityObjectToViewPos(IN.vertex);
//Scroll Alpha mask uv
OUT.grabPos.y += _Time * _ScrollSpeedV;
OUT.worldNormal = UnityObjectToWorldNormal(IN.normal);
OUT.viewDir = normalize(UnityWorldSpaceViewDir(OUT.grabPos.xyz));
return OUT;
}
fixed4 fragmentFunc(v2f IN) : SV_Target{
half dirVertex = (dot(IN.grabPos, 1.0) + 1) / 2;
fixed4 alphaColor = tex2D(_AlphaTexture, IN.grabPos.xy * _Scale);
fixed4 pixelColor = tex2D (_MainTex, IN.uv);
pixelColor.w = alphaColor.w;
// Rim Light
half rim = 1.0-saturate(dot(IN.viewDir, IN.worldNormal));
return pixelColor * _Color * (rim + _GlowIntensity);
}
ENDCG
}
}
}![]()
שלב 2: הקצה Shader לחומר
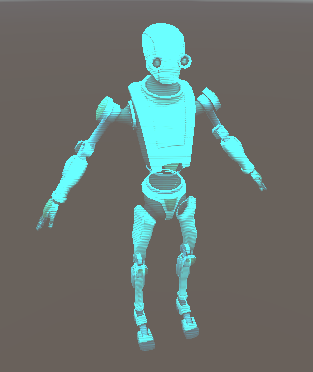
למטרות הדגמה, אני אשתמש ב-רובוט החלל Kyle.

כדי להקצות הצללה הולוגרמה לחומר, בצע את השלבים הבאים:
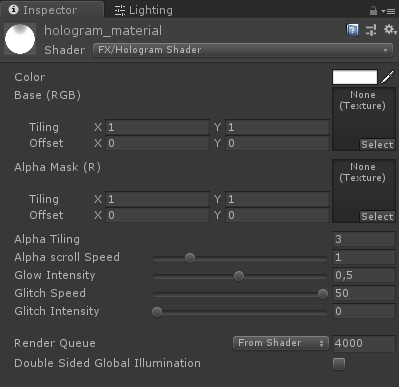
- צור חומר חדש ושם לו "hologram_material"
- הקצה לו Shader שזה עתה נוצר, שאמור להיות ממוקם ב 'FX/Hologram Shader'

- עבור הצבע אבחר ציאן (0, 1, 1, 1) אבל אתה יכול לבחור כל צבע
![]()
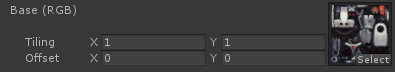
- עבור Base (RGB) הקצה מרקם שמגיע עם הדגם

- הקצה את החומר לדגם התלת מימד שלך

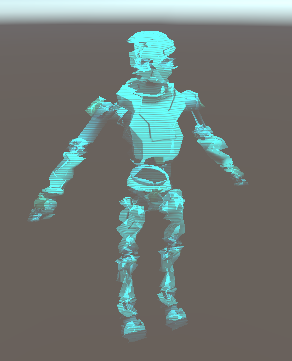
אבל כפי שתבחינו, הדגם לא נראה כמו הולוגרמה, זה בגלל שאנחנו צריכים להקצות מרקם אחרון שהוא מסכת אלפא (R).
במקרה שלי, אני אשתמש במרקם פשוט עם פסים אופקיים ושקיפות (כדי להוסיף את אפקט "Holographic segmentation").
- בדוק את המרקם למטה:

- הקצה מרקם למעלה למסכת האלפא (R)


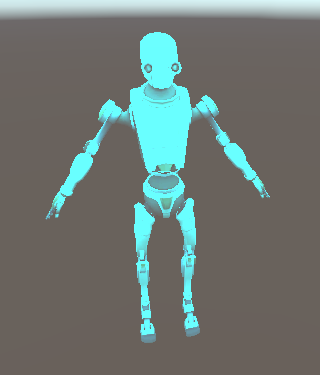
הרבה יותר טוב, עכשיו הדגם נראה יותר כמו הולוגרמה!
שלב 3: הוסף אפקט תקלות
ההולוגרמה Shader תומכת גם באפקט תקלה שניתן לשלוט בסקריפט.
כדי להוסיף אפקט תקלה ל-shader הולוגרמה, בצע את השלבים הבאים:
- צור סקריפט חדש ותן לו שם "GlitchControl"
- העתק בתוכו את הקוד למטה:
GlitchControl.cs
using System.Collections;
using UnityEngine;
public class GlitchControl : MonoBehaviour
{
//How often should the glitch effect happen (higher value means more frequently)
public float glitchChance = 0.1f;
Material hologramMaterial;
WaitForSeconds glitchLoopWait = new WaitForSeconds(0.1f);
void Awake()
{
hologramMaterial = GetComponent<Renderer>().material;
}
// Start is called before the first frame update
IEnumerator Start()
{
while (true)
{
float glitchTest = Random.Range(0f, 1f);
if (glitchTest <= glitchChance)
{
//Do Glitch
float originalGlowIntensity = hologramMaterial.GetFloat("_GlowIntensity");
hologramMaterial.SetFloat("_GlitchIntensity", Random.Range(0.07f, 0.1f));
hologramMaterial.SetFloat("_GlowIntensity", originalGlowIntensity * Random.Range(0.14f, 0.44f));
yield return new WaitForSeconds(Random.Range(0.05f, 0.1f));
hologramMaterial.SetFloat("_GlitchIntensity", 0f);
hologramMaterial.SetFloat("_GlowIntensity", originalGlowIntensity);
}
yield return glitchLoopWait;
}
}
}![]()
- צרף את סקריפט GlitchControl לאותו GameObject כמו רכיב ה-Renderer עם החומר 'hologram_material'.
- לחץ על Play וצפה באפקט התקלה: