תפריט ראשי בקידום אתרים
התפריט הראשי הוא אלמנט ממשק משתמש גרפי המשמש כנקודת הניווט המרכזית ביישום תוכנה או במערכת הפעלה. זה מופיע בדרך כלל כרשימה או כסט של אפשרויות המוצגות על המסך, ומאפשרות למשתמשים לגשת לתכונות, הגדרות ופונקציות שונות של התוכנה.
מקורות התפריט הראשי
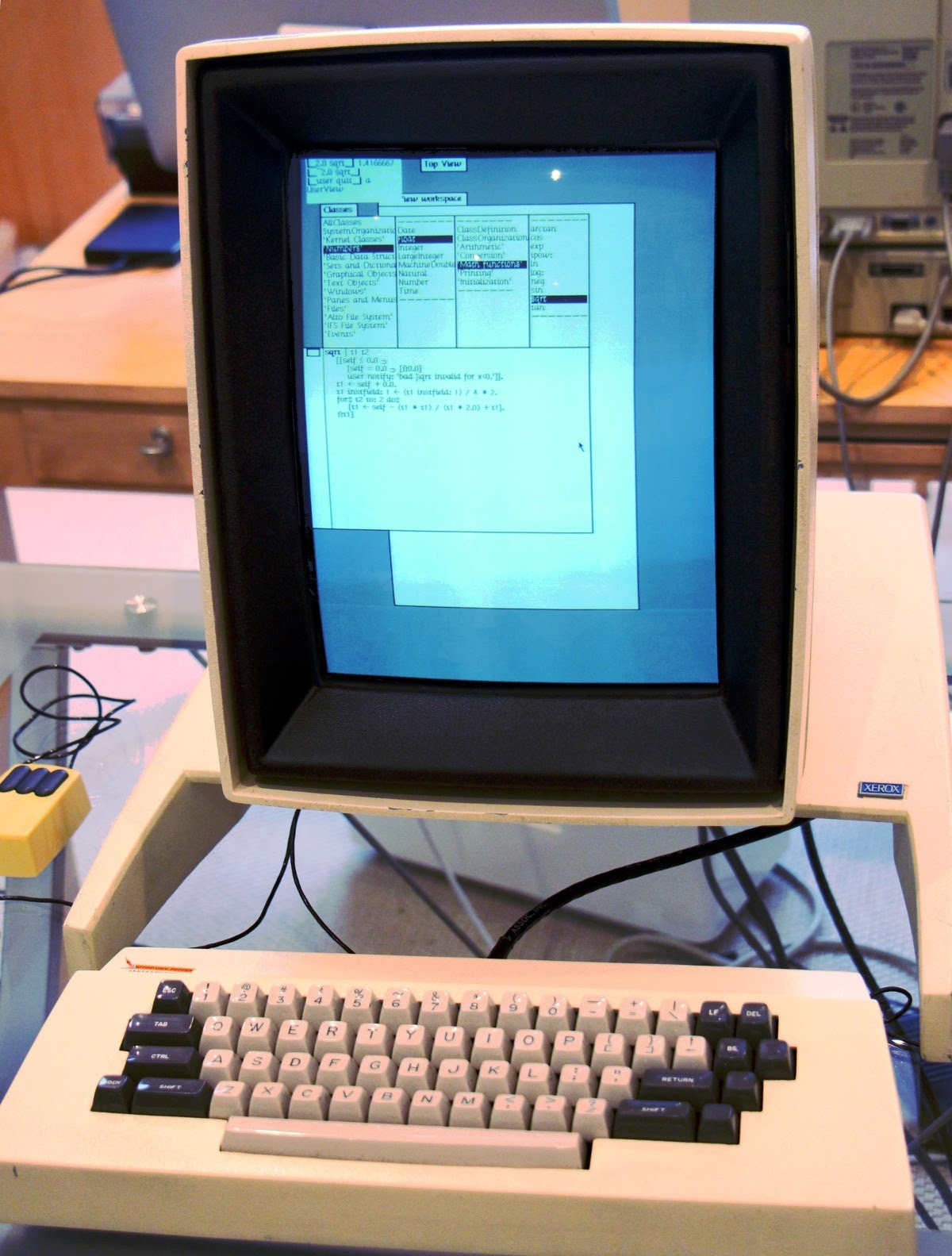
הרעיון של תפריט ראשי מקורו במערכות מחשב מוקדמות וממשקי משתמש גרפיים (GUIs). את אחת הדוגמאות המוקדמות ביותר לתפריט ראשי ניתן לייחס ל-Xerox Alto, מחשב חלוצי שפותח ב-Xerox PARC בשנות ה-70. ה-Alto הציג את הרעיון של מטאפורה של שולחן העבודה, שבו משתמשים קיימו אינטראקציה עם סמלים ותפריטים המוצגים על מסך באמצעות עכבר.

חלק חיוני מתוכנה מודרנית מבוססת GUI
התפריט הראשי הפך למרכיב בסיסי במערכות הפעלה וביישומי תוכנה מבוססי ממשק ממשק משתמש. הוא מספק למשתמשים ייצוג חזותי של אפשרויות ופעולות זמינות, ומאפשר להם לנווט בין חלקים או מודולים שונים של תוכנית. במהלך השנים, התפריט הראשי התפתח ולבש צורות שונות, כגון תפריטים נפתחים, סרגלי צד, ממשקי סרט ותפריטים מבוססי אריחים, בהתאם לעיצוב ולפריסה של התוכנה או מערכת ההפעלה.
תפריט ראשי בקידום אתרים
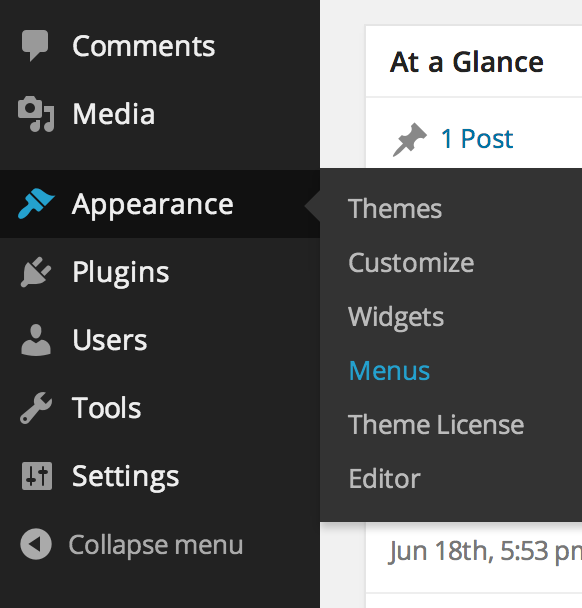
בהקשר של SEO (Search Engine Optimization), המונח "main menu" מתייחס לתפריט הניווט באתר. התפריט הראשי הוא מרכיב חיוני הן עבור חווית המשתמש והן עבור אופטימיזציה למנועי חיפוש.

חוויית משתמש
מנקודת מבט של חווית משתמש, התפריט הראשי עוזר למבקרים לנווט בקלות בין חלקים או דפים שונים באתר. הוא מספק מבנה וארגון ברורים, המאפשרים למשתמשים למצוא את המידע שהם מחפשים במהירות וביעילות. תפריט ראשי מעוצב משפר את השימושיות הכוללת של אתר אינטרנט ומשפר את שביעות רצון המשתמשים.
SEO
מנקודת מבט של SEO, התפריט הראשי ממלא תפקיד באופן שבו מנועי החיפוש סורקים ומוספים אתר אינטרנט. סורקי מנועי חיפוש משתמשים בקישורים כדי לגלות ולנווט בין דפי אינטרנט, והתפריט הראשי מכיל לרוב קישורים לדפים חשובים בהיררכיה של האתר. על ידי הכללת מילות מפתח רלוונטיות בטקסט העוגן של קישורי התפריט הראשי, אתה יכול לאותת למנועי החיפוש את הרלוונטיות והחשיבות של אותם דפים עבור שאילתות חיפוש ספציפיות.
אופטימיזציה
להלן מספר טיפים לאופטימיזציה של התפריט הראשי לקידום אתרים:
- השתמש בטקסט עוגן תיאורי ועשיר במילות מפתח: ודא שהטקסט המשמש לקישורי התפריט הראשי מתאר במדויק את תוכן הדף המקושר וכולל מילות מפתח רלוונטיות. זה עוזר למנועי החיפוש להבין את ההקשר והרלוונטיות של כל עמוד.
- שמור על מבנה לוגי: ארגן את התפריט הראשי שלך בצורה הגיונית והיררכית, עם קטגוריות רחבות יותר בראש ומתחתן תת קטגוריות ספציפיות יותר. זה עוזר גם למשתמשים וגם למנועי החיפוש להבין את מבנה האתר.
- יישם סימון HTML מתאים: השתמש בתגי HTML מתאימים, כגון רשימות לא מסודרות (ul) ופריטי רשימה (li), כדי לבנות את התפריט הראשי שלך. זה עוזר למנועי החיפוש להבין את הקשר בין פריטי תפריט ומשפר את הנגישות.
- הבטח ידידותיות לנייד: עם השימוש הגובר במכשירים ניידים, חשוב שיהיה תפריט ראשי רספונסיבי שעובד היטב על מסכים קטנים יותר. תפריטים מותאמים למובייל תורמים לחוויית משתמש חיובית ויכולים לשפר את דירוגי ה-SEO, שכן ידידותיות למובייל היא גורם דירוג עבור מנועי החיפוש.
- שקול את מהירות האתר: התפריט הראשי לא אמור להשפיע לרעה על מהירות הטעינה של האתר שלך. בצע אופטימיזציה של קוד התפריט והימנע מהכללת סקריפטים מוגזמים או תמונות גדולות שעלולות להאט את זמן טעינת העמוד.
סיכום
לתפריט הראשי בקידום אתרים יש חשיבות משמעותית הן לחווית המשתמש והן לאופטימיזציה למנועי חיפוש. משמש כאלמנט ניווט חיוני באתר, הוא מאפשר למבקרים לנווט בקלות בין חלקים שונים ולמצוא מידע רלוונטי ביעילות. מנקודת מבט של SEO, אופטימיזציה של התפריט הראשי כרוכה בשימוש בטקסט עוגן תיאורי ועשיר במילות מפתח, שמירה על מבנה לוגי, הטמעת סימון HTML מתאים, הבטחת ידידותיות לנייד והתחשבות במהירות האתר. על ידי ביצוע הנחיות אלו, אתרי אינטרנט יכולים לשפר את שביעות רצון המשתמשים, לשפר את הסריקה והאינדקס של מנועי החיפוש, ובסופו של דבר לשפר את ביצועי ה-SEO שלהם. תפריט ראשי מעוצב ומותאם תורם לחוויית משתמש חיובית, מסייע בשיפור יכולת הגילוי של האתר ומסייע למנועי החיפוש בהבנת הרלוונטיות וההיררכיה של תוכן האתר.